¿Cuál es la función de la etiqueta “autocomplete”?
La etiqueta «autocomplete» es una característica que permite a los usuarios guardar información de contacto, como nombres, direcciones, números de teléfono y direcciones de correo electrónico para así poder utilizarlos posteriormente en otros formularios.
Cuando un usuario vuelve a rellenar un formulario distinto al ya completado, el navegador puede ofrecer sugerencias basadas en la información almacenada previamente. Esto ahorra tiempo y facilita la tarea de rellenado. Sin embargo, cuando la función «autocomplete» no está correctamente configurada, puede presentar barreras de accesibilidad para algunos usuarios.
Por ejemplo, las personas con discapacidades visuales o de motricidad pueden encontrar difícil completar formularios sin esta característica. Es por eso que es importante que los desarrolladores de sitios web agreguen la etiqueta «autocomplete» a los campos de formulario apropiados, indicando qué tipo de información se espera en cada campo.
En resumen, la etiqueta «autocomplete» es importante para mejorar la accesibilidad y la usabilidad de los formularios web para una amplia variedad de usuarios, especialmente aquellos con discapacidades o limitaciones físicas.
¿Cómo se inserta en HTML?
- Identifica los campos de tu formulario: Identifica los campos de tu formulario a los que deseas agregar la etiqueta «autocomplete».
- Agrega la etiqueta «autocomplete» a tus campos de formulario: Para agregar la etiqueta «autocomplete» a tus campos de formulario, simplemente agrega el atributo «autocomplete» a tu código HTML y asigna el valor correspondiente que se ajuste al tipo de información que se solicita en ese campo. Por ejemplo, para un campo de «Nombre», puedes agregar la etiqueta «autocomplete» con el valor «name». Os mostramos algunos ejemplos:
See the Pen
Autocomplete by Taller Agencia (@webmastertalleragencia)
on CodePen. - Asigna los valores correctos a la etiqueta «autocomplete»: Asegúrate de asignar los valores correctos a la etiqueta «autocomplete» para cada campo de formulario. Algunos de los valores más comunes incluyen «name» para campos de nombres, «email» para campos de correo electrónico, «tel» para campos de teléfono y «address» para campos de dirección.
¿Cómo sé qué valor corresponde a cada campo?
El valor que debe asignarse a la etiqueta «autocomplete» en un formulario depende del tipo de información que se solicite en el campo. Los más comunes son:
- «name»: se utiliza para campos de nombre, como «Nombre» o «Apellidos».
- «email»: se utiliza para campos de correo electrónico, como «Correo electrónico» o «Email».
- «tel»: se utiliza para campos de números de teléfono, como «Teléfono» o «Número de teléfono».
- «address-line1», «address-line2», «address-level1», «address-level2», «postal-code», «country»: se utilizan para campos de dirección, como «Dirección» o «Código postal».
Para obtener una lista completa de valores de «autocomplete» y los tipos de información que representan, puedes consultar la especificación HTML de la etiqueta «autocomplete» en el sitio web del World Wide Web Consortium (W3C) o en HTML attribute: autocomplete, donde aparecen numerosos ejemplos de como podrían insertarse estos valores.
Es importante asegurarse de utilizar los valores correctos de «autocomplete» en su formulario para garantizar que los usuarios puedan completar el formulario de manera eficiente y sin problemas.
¿Cómo se inserta en WordPress con Contact Form?
Para insertar la etiqueta «autocomplete» en los formularios de WordPress, su implementación dependerá del plugin de formulario que se use. En concreto para el plugin Contact Form, que es el que usamos desde Tu web Accesible se hace siguiendo estos pasos:
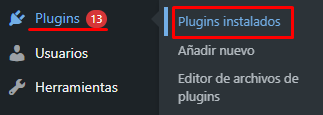
- Ir a la sección de Plugins instalados.

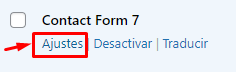
- Seleccionar el Plugin de contacto que tengamos (en nuestro caso Contact Form 7).

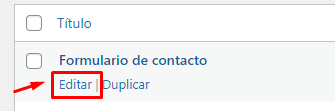
- Buscar el formulario que queramos editar.

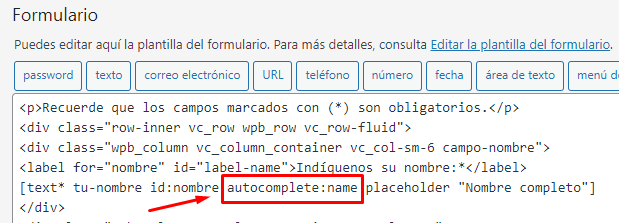
- Añadir la etiqueta “autocomplete” con el atributo correspondiente a su campo.

- Guardar cambios.

¿Por qué es tan importante en materia de Accesibilidad Web?
Es determinante tener la etiqueta «autocomplete» en los campos de tu formulario para así mejorar la accesibilidad y la usabilidad de tu sitio web. De este modo, todos aquellos usuarios que utilizan tecnologías de asistencia como lectores de pantalla o personas con discapacidades cognitivas podrán rellenar los diferentes campos del formulario sin problemas.
Cabe destacar, que navegadores como Google Chrome, cuenta con una implementación propia que recuerda los datos de contacto del usuario para usarlo en posteriores ocasiones. A pesar de ello, es imperativo añadir la etiqueta “autocomplete” a tus formularios, ya que podría haber usuarios que tengan otros navegadores que no cuenten con esta implementación.
También es importante recordar que, aunque la etiqueta «autocomplete» puede mejorar la accesibilidad de tus formularios, no es la única característica que se debe tener en cuenta para que sean accesibles. Es importante seguir todas las pautas establecidas por la WCAG para garantizar que tus formularios sean accesibles.
Si tienes consultas en materia de accesibilidad web, contacta con nosotros y te resolveremos todas tus dudas al respecto.